

今回は備忘録も兼ねてWordPressでカラムブロック全体にリンクを設定する方法を書いていきます。
カラム内の画像やテキストだけじゃなくて、カラム全体にリンクが設定できたらいいのに・・・
そうなんですよ、案外というか割と落とし穴的な問題でWebデザインに携わっている人なら当然の如くやっている作業がWordPressのデフォルトではできないんですよね。
CSSの疑似クラス「:hover」を使えばリンク貼ってるところにマウスポインタ―を合わせると「あっ、ここにリンクある」って気付けるんですけど、これもPCに限った話でスマホからはそんな事にも気付けない。しかもタップする場所がだいたい狭い訳です(特にテキストリンク)。
そんな時に活用したいのが、カラムブロックやグループブロック全体にリンクを設定してやるって訳ですね。
そんな問題をサクッと解決してくれる便利な無料プラグインがあります。

目次
カラムやグループなどブロック全体にリンクを設定するプラグイン

それは「EditorsKit」というプラグインで、WordPress公式にも登録されています。
ここではプラグインのインストール方法などは割愛させていただきます。
プラグインの名前「EditorsKit」と、↑の画像にあるアイコンさえわかっていれば他のプラグインと何ら変わらぬ方法でインストールしていただけます。
カラムブロックにリンクを設定する方法
プラグインのインストールが終わったら早速試しにやってみましょう。
STEP
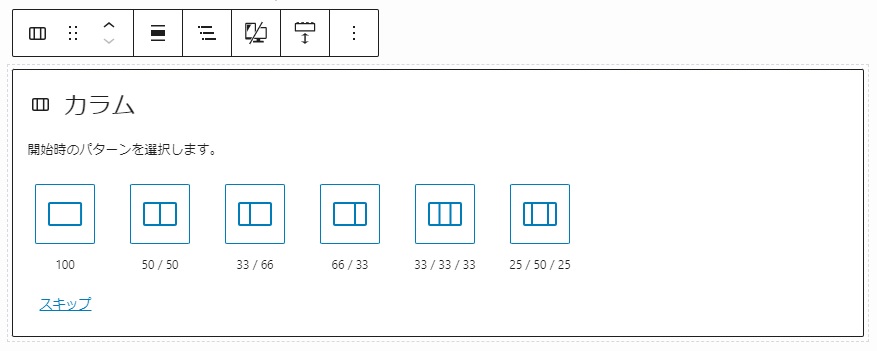
カラムを挿入する
いつものようにカラムブロックを挿入します

STEP
リンクを設置する
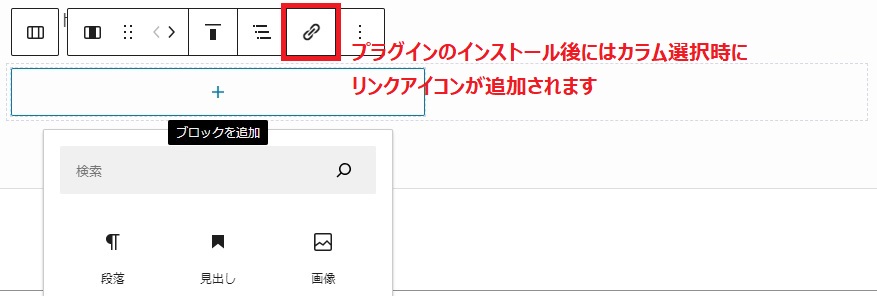
「EditorsKit」のインストール後にカラムを選択するとツールバーにリンクアイコンが追加されます。

こちらのリンクアイコンをクリックします

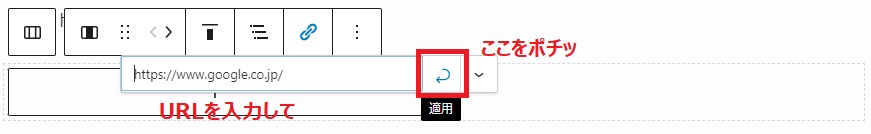
リンク先のURLを入力して右側の矢印をクリックし保存します
STEP
オプションを設定する
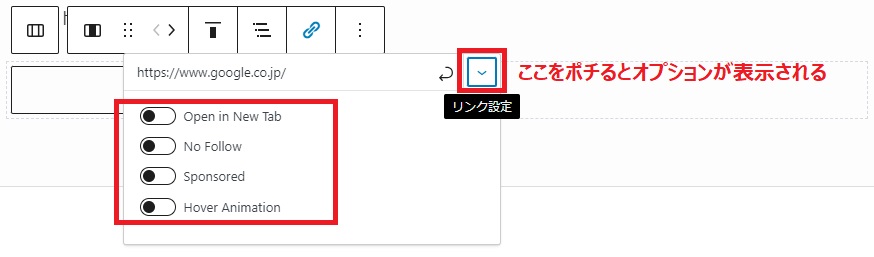
こちらのリンク設定にはオプションが設けられています。
特に必要がなければ何もしなくて大丈夫です
カラムを選択しツールバーを表示させリンクアイコンをクリックし、下向き矢印をクリックします。

英語で書かれた項目が4つ表示されますので、必要なオプションを選択して保存します。
- Open in New Tab
新しいタブで開く - No Follow
「rel=”nofollow”」を追加する - Sponsored
「rel=”sponsored”」を追加する - Hover Animation
マウスホバー時のアニメーションを追加する(少し上に動くようになります)
以上でカラム全体にリンクを設置する方法の説明は終了となります。
せっかくですのでオプション設定に出てきた「No Follow」と「No Sponsored」の説明も書いておきます。
| rel=”nofollow” | nofollow属性とは、リンク先を検索エンジンにクロールさせたくない時やリンク先のサイトと関連付けたくない時に検索エンジンへヒントとして伝えるための属性のことです。 |
| rel=”sponsored” | sponsored属性は、広告リンクやアフィリエイトリンクのように金銭が絡むリンクに用いる属性のことです。こちらはGoogleのジョン・ミュラー氏が推奨しています。 |
最後に
いかがでしたでしょうか。
とても便利な無料プラグインですので是非有効活用してみてください。
追記
WordPress6.6.1にアップデートすることによってリンク項目が表示されなくなり、カバーやブロックにリンクが設定できなくなるというバグが発生しているようです。ご注意ください。

コメント